Партнёрка для владельцев сайтов
Пользовательский интерфейс (др. user interface, UI) — это набор средств, которые позволяют пользователю управлять устройствами и программным обеспечением. Может использоваться командная строка, нажатия, голос или другие способы. Наибольшую популярность получили UI приложения. Они разрабатываются для конкретных устройств. Основной задачей интерфейса является обеспечение взаимодействия между различными объектами.
Полезные статьи: ТОП 5 бесплатных онлайн сервисов для анализа скорости сайта и Виды аудитов для сайта
Типы пользовательского интерфейса
Существует несколько способов классификации UI. По способу взаимодействия различают:
- Командная строка. Чаще всего используется техническими специалистами и администраторами.
- Графический пользовательский интерфейс (UX UI). Самый популярный вариант, который визуально отображает элементы взаимодействия.
- Тактильный. Управление осуществляется с помощью прикосновений. Часто встречается в музеях или торговых учреждениях.
Некоторые UI находятся на стадии разработки, например, перцептивный или мысленный.
Элементы пользовательского интерфейса
Современные интерфейсы являются стандартизированными, для удобства пользователей. Это позволяет легко воспринимать различные системы. Используются базовые элементы интерфейса: ссылки, иконки, кнопки, поля ввода, разворачивающиеся списки, таблицы и прочее.
Особенности конструирования UI предусматривают применение принципов атомарного дизайна. Мелкие детали должны складываться в более крупные структуры.
Атомы

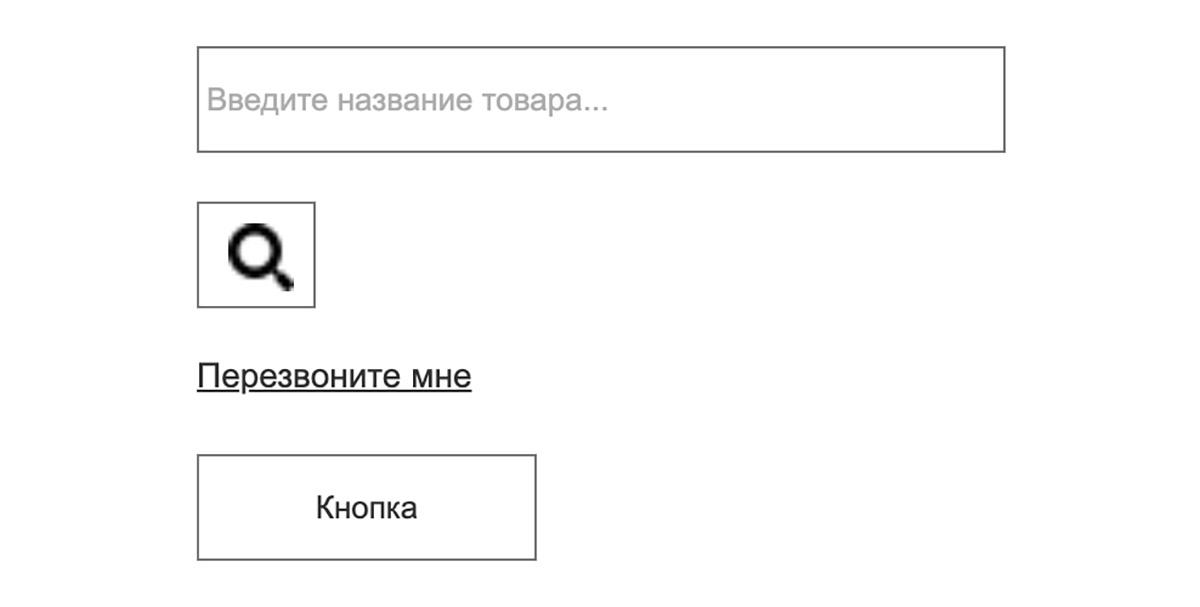
Наименьшие части интерфейса – кнопки, стили, иконки и прочее.
Молекулы

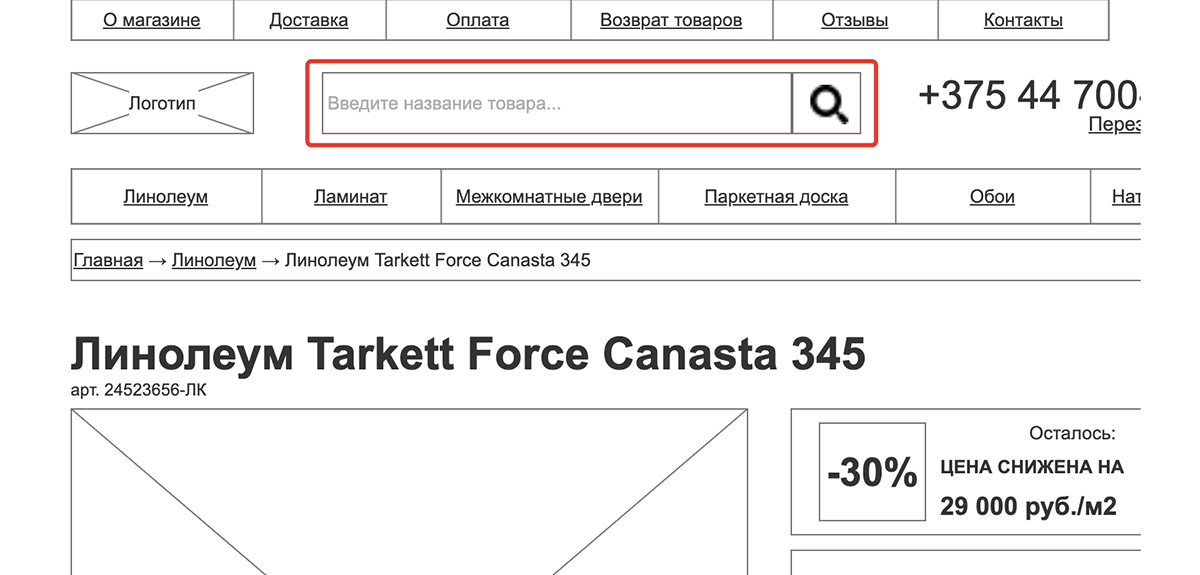
Простые соединения элементов из прошлого пункта. Например, «поле поиска» – это поле ввода и кнопка поиска.
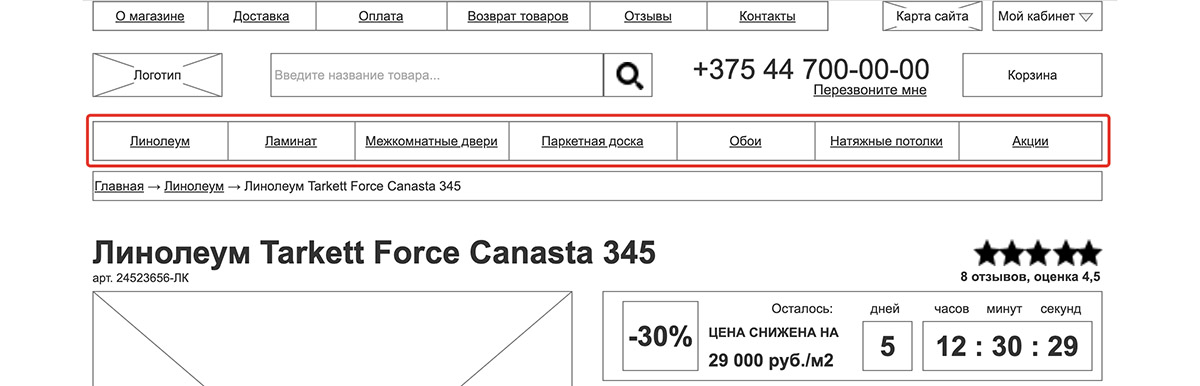
Организмы

Большие части пользовательского интерфейса (меню сайта и прочее).
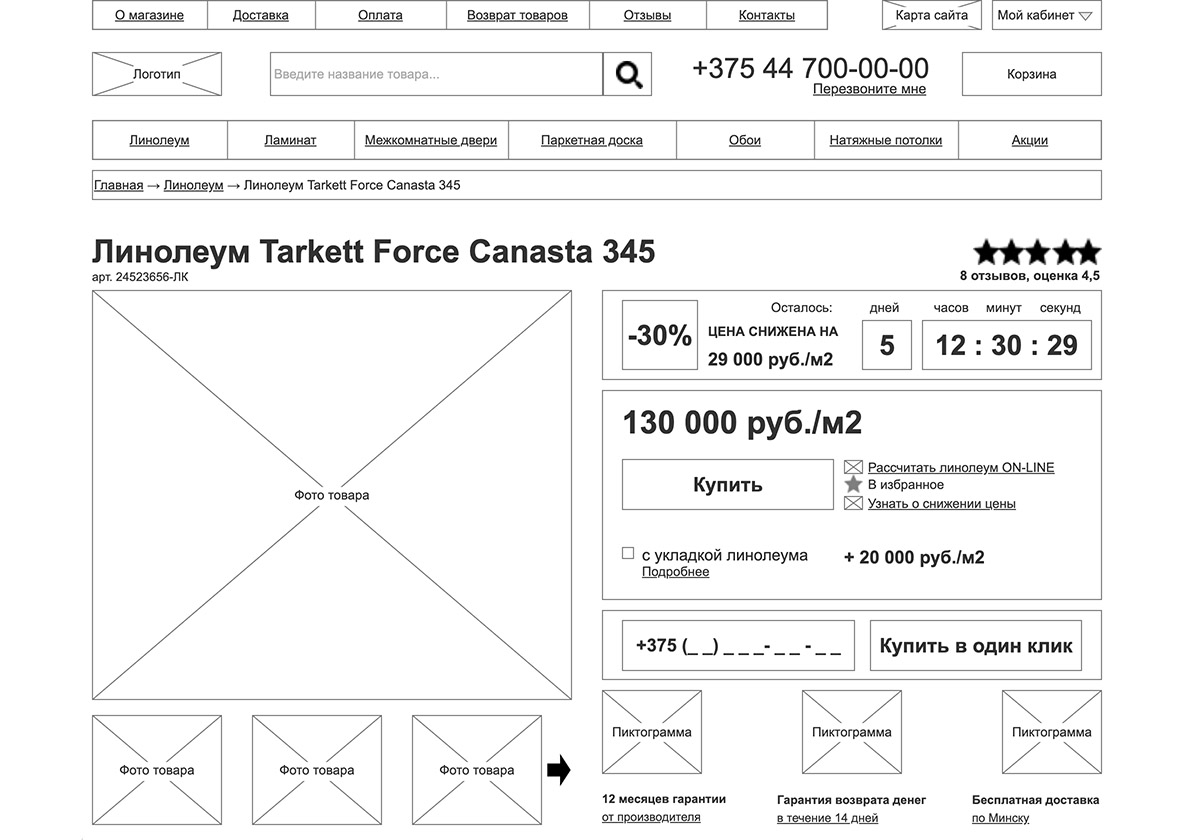
Шаблоны

Готовый вариант дизайна для выполнения стандартизированных задач.
Пользовательский интерфейс в SEO
Продуманный UI дизайн обеспечивает удобство пользователей. Положительное восприятие сайта повышает вероятность возврата посетителей. Они становятся более склонными делиться контентом в социальных сетях и добавлять ресурс в закладки или избранное.

Современные поисковые системы не способны воспринимать текст, изображения и видео так же, как люди. Это вызывает сложность в оценке контента. Для выполнения поставленной задачи применяется метаинформация. Анализируется, как посетители взаимодействуют с сайтом. Ключевую роль играют следующие показатели:
- Отказы. Количество людей, которые быстро закрыли вкладку с ресурсом и перешли к результатам поисковой выдачи с целью дальнейшего поиска.
- Глубина прокрутки. Насколько просматривается страница перед тем, как ее закрывают или переходят на следующую.
- Количество просмотров. Для некоторых тематик, чем их больше, тем привлекательнее сайт для поисковиков.
- Переходы по внутренним ссылкам. Ссылки внутри сайта.
- Публикации. Как часто сайт упоминается на сторонних ресурсах. Добавление соответствующих кнопок способствует увеличению данного показателя.
- Взаимодействие с формами. Сюда относятся комментарии, количество регистраций и прочее.
Полный список включает десятки пунктов. Вебмастер должен учитывать их в процессе работы с сайтом.
Принципы разработки UI
Имеется ряд базовых принципов, которых необходимо придерживаться специалисту в юзабилити:
- единообразие дизайна;
- одинаковое срабатывание элементов на страницах;
- интуитивно понятное управление;
- быстрая навигация внутри сайта;
- возможность обратной связи с любой страницы;
- пользователь не должен иметь возможность совершения ошибки;
- уменьшение количества информации на странице для удобства восприятия.
Для оптимизации ресурса предназначаются специализированные инструменты.
-
 30% отчислений вам
30% отчислений вам -
 Заработок на ссылках
Заработок на ссылкахКупля-продажа эффективных ссылок
-
 Биржа сайтов/каналов/групп
Биржа сайтов/каналов/группПродать сайт за 500 000 ₽? Легко!
