
Перенос новой версии сайта лучше делать через техническую поддержку компании, которая разрабатывала вам сайт. Однако это можно сделать и самому. Самые важные вещи, которые нужно проверить, прежде чем, наконец, запустить новый веб-сайт.
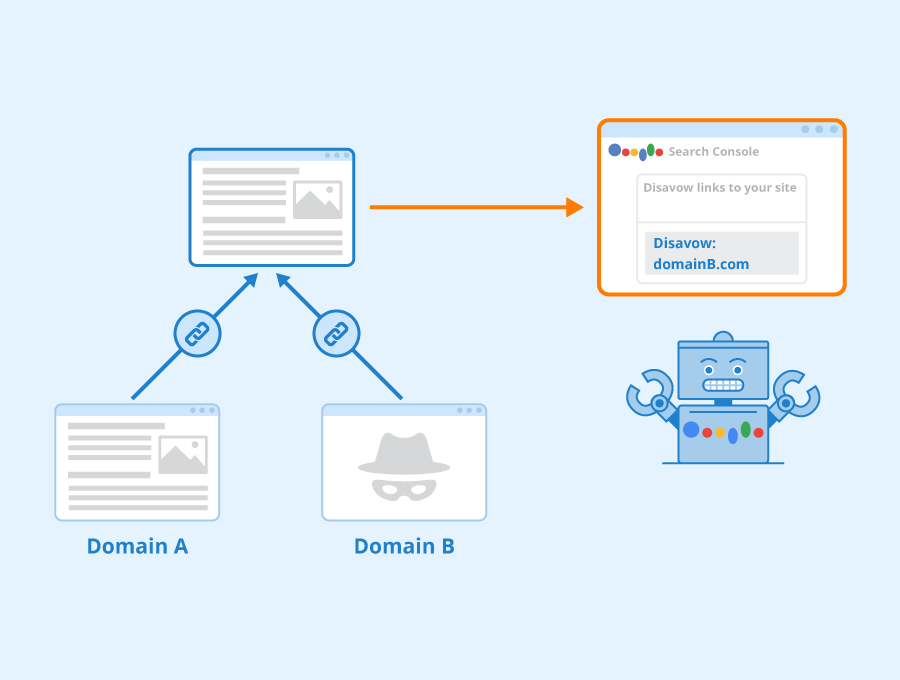
Редиректы со статусом 301
Те страницы, которые в новой версии будут по другому адресу, должны быть перенаправлены с помощью перманентного редиректа 301. Если в старой версии сайта нет эквивалента, стоит перенаправить их на аналогичный тематический адрес, новый адрес. Также можно создать новую страницу с соответствующей информацией. Если этот шаг пропустить, старые проиндексированные страницы в результатах поиска начнут возвращать пользователей с ошибкой 404.
Если установить перенаправление с несуществующих страниц на главную, в Search Console появится информация о явных ошибках 404. Выбор новых адресов позволит сохранить текущую мощность SEO и безболезненно пройти процесс перестройки сайта. Также стоит помнить о возможных поддоменах. Частичное снижение трафика может быть вызвано и невнимательным отношением к редиректам поддоменов в том случае, если в новом сервисе отдельные службы, отделы или отдельный контент подтягиваются с поддоменов в основную директорию сайта.
Заголовки страниц и метаописание
Оптимизация заголовков страниц - один из важнейших факторов, влияющих на их позиции в поисковой выдаче - тема для отдельной статьи. Однако важно, чтобы заголовки на новой странице были хотя бы на приличном уровне, чтобы они соответствовали основным рекомендациям по оптимизации этих элементов.
- Являются ли заголовки страниц Title уникальными?
- Заголовки Title не слишком длинные или короткие?
- Присутствует ли в заголовке Title названии бренд/название компании?
- Являются ли метаописания Description уникальными для каждой страницы?
- Метаописания Description не слишком длинные или короткие?
Если ответы на эти вопросы утвердительные, то можно сказать, что основные требования выполнены.
Файлы изображений
Текущие тенденции, когда дело доходит до графической части веб-сайтов, включают:
- Большое количество фотографий и графиков.
- Большие по размеру фотографии.
- Макет страницы в виде "Сетка".
Что общего у вышеперечисленных элементов? Необходимость оптимизации графики. Google помогает с инструментом PageSpeed Insights. Можно проверить наиболее важные элементы, вызывающие замедление загрузки страницы (включая изображения), и найти ответы на такие вопросы, как:
- Файл изображения был сжат без потерь?
- Имеет ли файл изображения оптимизированные атрибуты «Alt»?
Доступ для роботов
Стоит проверить, была ли страница разблокирована наверняка для поисковых систем. Поскольку нежелательно, чтобы сайт индексировался в поисковых системах на этапе строительства, доступ для роботов поисковых систем всегда должен быть заблокирован. Однако бывает, что после завершения работы сайт все равно блокируется, а версия в разработке попадает в индекс Google, что приводит к дублированию контента.
Карта сайта
Когда запускается новый веб-сайт, следует загрузить новую карту сайта в инструмент Search Console. Чтобы ускорить индексацию, можно загрузить и отобразить страницу, чтобы направить робота на новую страницу.
Код аналитики
Независимо от типа CMS, установленного на веб-сайте, стоит проверить, правильно ли реализован код Google Analytics на каждой странице.
Быстрые ссылки сайта
После ввода названия компании должен появиться первый результат поиска с дополнительными ссылками под основным результатом поиска. Эти ссылки генерируются Google автоматически, однако с помощью инструмента Search Console можно исключить те адреса, которые бесполезны или нежелательны по разным причинам. Если дополнительный адрес не устраивает, можно избавиться от него, используя результаты, используя раздел Статус поиска > Ссылки на сайты в Search Console.
-
 30% отчислений вам
30% отчислений вамПартнёрка для владельцев сайтов
-
 Заработок на ссылках
Заработок на ссылкахКупля-продажа эффективных ссылок
-
 Биржа сайтов/каналов/групп
Биржа сайтов/каналов/группПродать сайт за 500 000 ₽? Легко!