
В статье расскажем, как оптимизировать картинки, чтобы они быстро загружались и грамотно вписывались в страницу, а также какие названия им давать, чтобы они помогали сайту выйти в топ.
Что такое оптимизация изображений для сайта
После оптимизации изображения меньше весят, но при этом не теряют в качестве. Благодаря этому страницы загружаются быстрее, лучше ранжируются в поиске, привлекают больше клиентов и экономят ресурсы хостинга.
Почему оптимизация изображений важна для SEO
Сжатые картинки грузятся гораздо быстрее иллюстраций без обработки. Представьте: вы ищете информацию, как обустроить комнату в соответствии с трендами 2025 года. Перед вами огромное количество ссылок, вы открываете сразу несколько вкладок. На какую вы перейдете в первую очередь? Конечно же, на ту, которая загрузится первой. Любой пользователь хочет получить контент быстро, «здесь и сейчас».
Кроме того, оптимизация изображений помогает поисковым системам лучше понять тематику страницы. В результате сайт становится заметнее в результатах поиска, получает больше трафика и поднимается в рейтинге.
Какие ошибки с изображениями часто встречаются

- Некачественные или размытые фотографии. Такие картинки выглядят отталкивающе и просто несодержательны — не несут никакой пользы посетителю вашего сайта.
- Неподходящие форматы изображений. Если вы задействуете, например, расширение GIF вместо JPG, это может вызвать проблемы с отображением и загрузкой сайта.
- Ошибки в названиях файлов. Использование пробелов, специальных символов и русских букв в именах документов может привести к проблемам с индексацией и отображением картинок.
- Некорректное использование атрибутов alt и title. Атрибут каждой иллюстрации должен быть содержательным и уникальным, точно описывать картинку и не включать спам.
- Слишком большие файлы. Тяжелые фотографии могут замедлять загрузку страницы. Обязательно выполняйте сжатие картинок.
- Ошибки в коде. Проверьте код страницы на наличие синтаксических неточностей, правильность расположения структурных элементов, связанных с изображениями.
Основы оптимизации изображений для сайта
Как мы можем увидеть, без оптимизации фото для сайта никуда. Предлагаем подробнее разобраться, как выбрать нужный формат, уменьшить вес файла, подогнать размер и сжать фотографию без потери качества.
Выбор правильного формата
Google и Яндекс индексируют несколько графических форматов: JPEG, GIF, PNG и SVG. Это статичные картинки, анимированные иллюстрации и векторные файлы.
- JPEG — самый распространенный растровый графический формат. Он сжимает файлы с потерями или без них, подходит для реалистичных сцен с плавными переходами цвета и яркости. Однако JPEG плохо подходит для чертежей, текстовой и других знаковых графических документов, поскольку сжатие происходит с потерями.
- GIF — формат, который способен сжимать данные без потери качества и поддерживает до 256 цветов. Используется для файлов с большим количеством однородных заливок, например логотипов и надписей. Также поддерживает анимированные циклические иллюстрации или с нулевой задержкой между кадрами.
- PNG — наиболее предпочтительный формат для картинок с прозрачностью и логотипов. Позволяет хранить графику с практически неограниченным количеством цветов и имеет опцию прозрачности фона. Хорошо подходит для дизайна баннеров, постеров и больших картинок.
- SVG — новый формат для векторных иллюстраций. Изображения сохраняют свое качество при изменении масштаба и обладают маленьким весом. А еще SVG можно анимировать и делать интерактивными, чтобы пользователь мог взаимодействовать с ними. Так, например, делают подвижные иконки, логотипы и кнопки.

Размер и вес
Когда мы выбрали предпочтительный формат для наших картинок, важно проследить за тем, чтобы они не оказались слишком тяжелыми. Оптимальный вес фотографий для сайта составляет от 100 до 200 килобайт. Однако этот показатель может варьироваться в зависимости от типа иллюстраций и требований к качеству.
Чтобы уменьшить фактический размер изображений, вы можете воспользоваться онлайн-сервисами или программами для сжатия изображений, такими как TinyPNG или любой фоторедактор. Это ускорит индексацию страницы поисковыми системами.
Уменьшить визуальный размер фотографий можно с помощью кода. Задайте параметры картинок в CSS, указав ширину и высоту.
CSS (Cascading Style Sheets) — это формальный язык для описания внешнего вида файлов, созданных с использованием языков разметки, таких как HTML или XHTML. С его помощью задаются цвета, шрифты, стили и расположение блоков на веб-странице.
Сжатие без потери качества
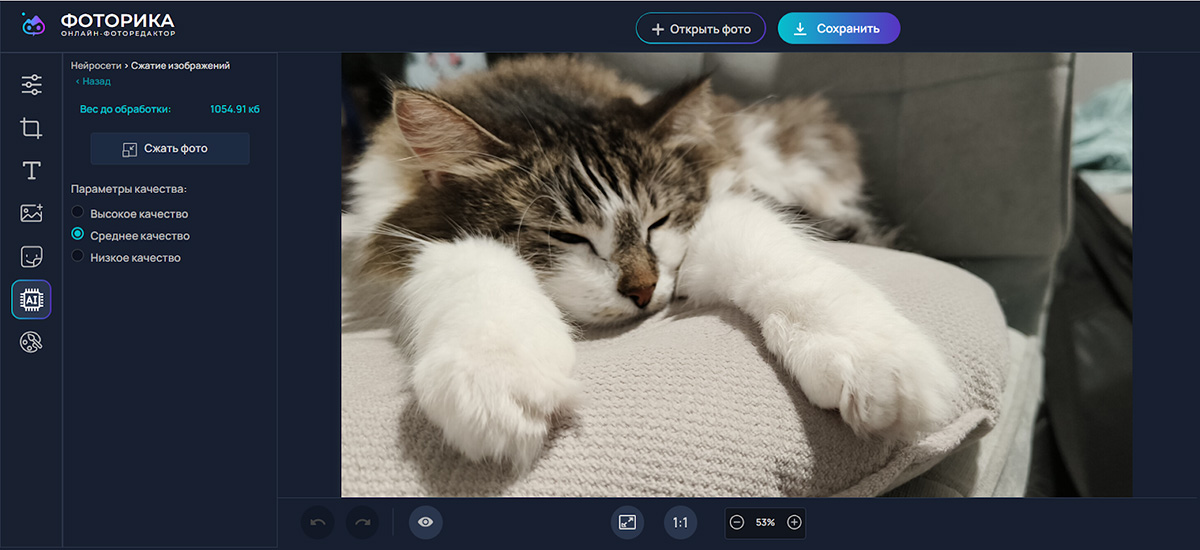
Еще один способ облегчить наши фото — сжатие. Это процесс уменьшения размера графического файла с сохранением исходных характеристик, таких как разрешение, цветовая гамма и детализация. Как правило, программы и сервисы сжимают картинки с помощью удаления избыточной информации. Это могут быть повторяющиеся пиксели или области с низким контрастом.
Для компрессии используйте десктопные программы, а если не хочется ничего скачивать и устанавливать, можете сжать фото онлайн.

Названия файлов
Как мы уже сказали выше, имена фото для веб-ресурсов играют важную роль в SEO-оптимизации. Какими же должны быть названия?
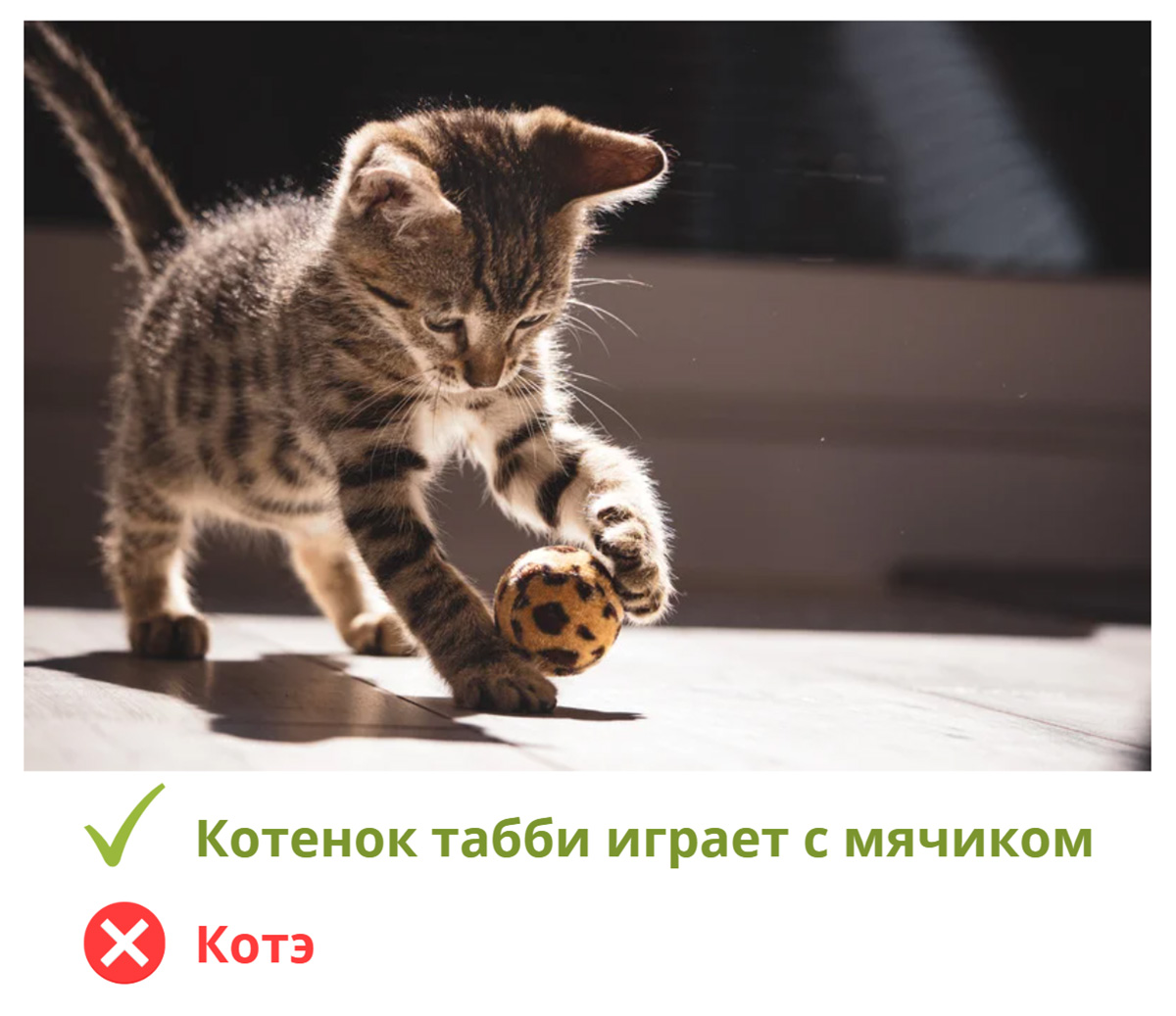
- Информативными. Дайте достаточно сведений о содержимом иллюстрации, чтобы пользователи могли понять, что они должны увидеть, если вдруг фото не отобразится.
- Уникальными. Избегайте дублирования имен — так поисковые системы смогут правильно индексировать и ранжировать картинки.
- Востребованными. Используйте ключевые слова для повышения видимости иллюстрации в результатах поиска. Однако помните, что в названии не должно быть переспама, ключи нужно органично разбавлять другими словами.
- Релевантными. Выбирайте название фотографии так, чтобы оно соответствовало тематике сайта.

Атрибуты alt и title
Атрибуты alt и title — это элементы HTML, которые служат для описания иллюстраций на веб-странице. Alt — это альтернативный текст, который отображается вместо картинки, если она не загружается или недоступна по какой-либо причине. Он также задействуется скринридерами, чтобы озвучить содержимое фотографии для незрячих пользователей. Текст alt должен быть лаконичным и информативным, отражать содержание картинки.

Атрибут title необязательный, он нужен для отображения дополнительных сведений о фотографии при наведении курсора. Его можно использовать для передачи названия, авторства или более подробного описания.

Не дублируйте слова в разных атрибутах. Они должны служить дополнением друг друга, а не повторяться.
Дополнительные методы оптимизации
Выше мы рассмотрели простые способы, как оптимизировать картинки для сайта. Теперь перейдем к менее распространенным методам для продвинутых пользователей.
Создание XML-карты
XML-карта для оптимизации фотографий на веб-странице — это специальный файл, который содержит информацию о расположении и характеристиках графических элементов на вашем сайте. Как правило, она создается для того, чтобы фотографии с вашей страницы чаще выпадали в поиске в Google или Яндекс Картинках.
Для большинства простых сайтов можно задействовать автоматические инструменты и плагины. В этом случае вам не потребуется глубокое погружение в тему и навыки кодинга.
Создание XML-карты включает следующие шаги:
1. Создайте файл с расширением.xml и назовите его «sitemap.xml».
2. Запустите текстовый редактор и импортируйте указанный код:
<?xml version=”1.0” encoding=”UTF-8”?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9”>
</urlset>
3. Вставьте следующий код внутри тега «urlset»:
<url>
<loc>https://example.com/images/image1.jpg</loc>
<image:image>
<image:title>Image 1</image:title>
<image:width>1000</image:width>
<image:height>500</image:height>
</image:image>
</url>
4. Замените «https://example.com/images/image1.jpg» на полный путь к вашему изображению и добавьте другие элементы «url», если у вас есть несколько изображений.
5. Сохраните файл «sitemap.xml» на вашем сервере.
6. Разместите ссылку на вашу XML-карту в файле robots.txt, расположенном в корне вашего домена.
Использование Lazy Load
Ленивая загрузка (lazy load) — это техника отложенного импорта некритичных ресурсов страницы, в нашем случае картинок. Она позволяет увеличить скорость загрузки при первом посещении, особенно при большом количестве медиафайлов.
Вместо одновременной загрузки всех элементов страницы, включая изображения и другие медиафайлы, lazy load подгружает основной контент (текст, видео, аудио) сразу. Остальные ресурсы появляются позже, когда пользователь прокручивает страницу или взаимодействует с определенными элементами. Ленивая загрузка улучшает производительность сайта, уменьшает начальное время отклика страницы и снижает использование системных ресурсов компьютера.
Дополнительные атрибуты EXIF и IPTC
EXIF (Exchangeable Image File Format) и IPTC (International Press Telecommunications Council) — это два типа метаданных, которые можно добавить к иллюстрациям. EXIF содержит техническую информацию о фотографии, такую как дата съемки, тип камеры и ее настройки. IPTC включает сведения о создателе, описании, ключевых словах и другие контентные данные.

Чтобы добавить эти атрибуты к вашим иллюстрациям, вы можете использовать программы или онлайн-сервисы, которые поддерживают эти форматы. Например, ImBatch, ExifTool или Exif Data Extractor. После этого фотографии станут более информативными и привлекательными для поисковых систем
Общие советы для оптимизации визуального контента
Подытожим материал статьи полезными советами по оптимизации изображений для web-сайтов.
- Уделяйте внимание качеству и уникальности визуального контента, избегайте копирования и плагиата.
- Добавляйте разнообразные типы графических элементов, такие как изображения, видео, диаграммы и схемы, чтобы удовлетворить потребности разных пользователей и поисковых систем.
- Учитывайте особенности целевой аудитории и ее предпочтения при создании визуала. Например, для молодежи подойдут современные мемы и трендовые медиа, а более старшему поколению будет приятно видеть пастельные спокойные оттенки.
- Задействуйте актуальные и популярные форматы, такие как мемы, гифки и интерактивные элементы, чтобы привлечь внимание аудитории и повысить вовлеченность.
- Применяйте ключевые слова в описаниях к фотографиям, чтобы улучшить их видимость и ранжирование в поиске.
- Анализируйте результаты и отслеживайте эффективность визуального контента, чтобы определить наиболее успешные форматы и стратегии. Это можно сделать с помощью сервисов, таких как Яндекс Метрика или Google Analytics.
Теперь вы владеете большим набором средств для оптимизации фото. Выбирайте подходящий формат и расширение, настраивайте размер, применяйте инструменты для сжатия. Не забывайте про важность атрибутирования, обязательно задействуйте alt и title.
Комментарии
-
 30% отчислений вам
30% отчислений вамПартнёрка для владельцев сайтов
-
 Заработок на ссылках
Заработок на ссылкахКупля-продажа эффективных ссылок
-
 Биржа сайтов/каналов/групп
Биржа сайтов/каналов/группПродать сайт за 500 000 ₽? Легко!



